23 Coolest Firefox Tricks Ever!
23 Coolest Firefox Tricks Ever!
1. More screen space.
Make your icons small. Go to View - Toolbars - Customize and check the “Use small icons” box.
2. Smart keywords.
If there’s a search you use a lot (let’s say IMDB.com’s people search), this is an awesome tool that not many people use. Right-click on the search box, select “Add a Keyword for this search”, give the keyword a name and an easy-to-type and easy-to-remember shortcut name (let’s say “actor”) and save it. Now, when you want to do an actor search, go to Firefox’s address bar, type “actor” and the name of the actor and press return. Instant search! You can do this with any search box.
3. Keyboard shortcuts.
This is where you become a real Jedi. It just takes a little while to learn these, but once you do, your browsing will be super fast. Here are some of the most common (and my personal favs):
* Spacebar (page down)
* Shift-Spacebar (page up)
* Ctrl+F (find)
* Alt-N (find next)
* Ctrl+D (bookmark page)
* Ctrl+T (new tab)
* Ctrl+K (go to search box)
* Ctrl+L (go to address bar)
* Ctrl+= (increase text size)
* Ctrl+- (decrease text size)
* Ctrl-W (close tab)
* F5 (reload)
* Alt-Home (go to home page)
4. Auto-complete.
This is another keyboard shortcut, but it’s not commonly known and very useful. Go to the address bar (Control-L) and type the name of the site without the “www” or the “.com”. Let’s say “google”. Then press Control-Enter, and it will automatically fill in the “www” and the “.com” and take you there - like magic! For .net addresses, press Shift-Enter, and for .org addresses, press Control-Shift-Enter.
5. Tab navigation.
Instead of using the mouse to select different tabs that you have open, use the keyboard. Here are the shortcuts:
* Ctrl+Tab (rotate forward among tabs)
* Ctrl+Shft+Tab (rotate to the previous tab)
* Ctrl+1-9 (choose a number to jump to a specific tab)
6. Mouse shortcuts.
Sometimes you’re already using your mouse and it’s easier to use a mouse shortcut than to go back to the keyboard. Master these cool ones:
* Middle click on link (opens in new tab)
* Shift-scroll down (previous page)
* Shift-scroll up (next page)
* Ctrl-scroll up (decrease text size)
* Ctrl-scroll down (increase text size)
* Middle click on a tab (closes tab)
7. Delete items from address bar history.
Firefox’s ability to automatically show previous URLs you’ve visited, as you type, in the address bar’s drop-down history menu is very cool. But sometimes you just don’t want those URLs to show up (I won’t ask why). Go to the address bar (Ctrl-L), start typing an address, and the drop-down menu will appear with the URLs of pages you’ve visited with those letters in them. Use the down-arrow to go down to an address you want to delete, and press the Delete key to make it disappear.
8. User chrome.
If you really want to trick out your Firefox, you’ll want to create a UserChrome.css file and customize your browser. It’s a bit complicated to get into here, but check out this tutorial.
9. Create a user.js file.
Another way to customize Firefox, creating a user.js file can really speed up your browsing. You’ll need to create a text file named user.js in your profile folder (see this to find out where the profile folder is) and see this example user.js file that you can modify. Created by techlifeweb.com, this example explains some of the things you can do in its comments.
10. about:config.
The true power user’s tool, about.config isn’t something to mess with if you don’t know what a setting does. You can get to the main configuration screen by putting about:config in the browser’s address bar. See Mozillazine’s about:config tips and screenshots.
11. Add a keyword for a bookmark
. Go to your bookmarks much faster by giving them keywords. Right-click the bookmark and then select Properties. Put a short keyword in the keyword field, save it, and now you can type that keyword in the address bar and it will go to that bookmark.
12. Speed up Firefox.
If you have a broadband connection (and most of us do), you can use pipelining to speed up your page loads. This allows Firefox to load multiple things on a page at once, instead of one at a time (by default, it’s optimized for dialup connections). Here’s how:
* Type “about:config” into the address bar and hit return. Type “network.http” in the filter field, and change the following settings (double-click on them to change them):
* Set “network.http.pipelining” to “true”
* Set “network.http.proxy.pipelining” to “true”
* Set “network.http.pipelining.maxrequests” to a number like 30. This will allow it to make 30 requests at once.
* Also, right-click anywhere and select New-> Integer. Name it “nglayout.initialpaint.delay” and set its value to “0?. This value is the amount of time the browser waits before it acts on information it receives.
13. Limit RAM usage.
If Firefox takes up too much memory on your computer, you can limit the amount of RAM it is allowed to us. Again, go to about:config, filter “browser.cache” and select “browser.cache.disk.capacity”. It’s set to 50000, but you can lower it, depending on how much memory you have. Try 15000 if you have between 512MB and 1GB ram.
14. Reduce RAM usage further for when Firefox is minimized.
This setting will move Firefox to your hard drive when you minimize it, taking up much less memory. And there is no noticeable difference in speed when you restore Firefox, so it’s definitely worth a go. Again, go to about:config, right-click anywhere and select New-> Boolean. Name it “config.trim_on_minimize” and set it to TRUE. You have to restart Firefox for these settings to take effect.
15. Move or remove the close tab button.
Do you accidentally click on the close button of Firefox’s tabs? You can move them or remove them, again through about:config. Edit the preference for “browser.tabs.closeButtons”. Here are the meanings of each value:
* 0: Display a close button on the active tab only
* 1: (Default) Display close buttons on all tabs
* 2: Don’t display any close buttons
* 3: Display a single close button at the end of the tab bar (Firefox 1.x behavior)
16. Build your own Firefox search engine
Want to power up Firefox's search box? It's easy to create your own search engine, so that you can rifle through any site from right within Firefox. Adding a search engine that has already been written, of course, is easy. Click the down arrow to the left of the search box, select "Manage Search Engines," then click the "Get more search engines" link at the bottom of the screen. From the Web site that appears, click the search engine you want to install, and you're done.
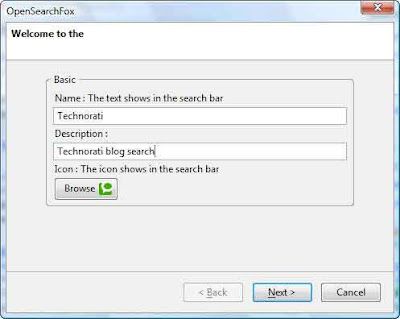
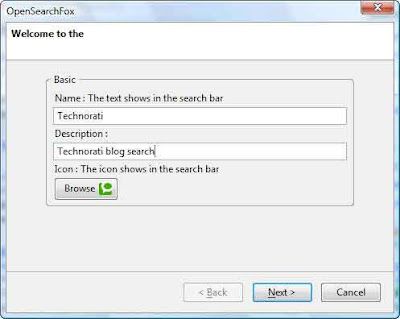
There are plenty of sites that don't have prebuilt search engines, though. No problem: It's easy to build your own search engine. First install the OpenSearchFox add-on. Then, when you're on a search site, right-click the search box and choose the Add OpenSearch plug-in. From the screen that appears (shown below), type in the name that you want to be associated with the search engine, add a description of the search engine and click Next. Then click Finish, and the site will be added as a search engine that you can choose like any other -- by clicking the arrow to the left of the search box and selecting the engine.

Building your own Firefox search engine. (Click image to see larger view)
Note that as of this writing, OpenSearchFox doesn't work properly with Firefox v. 2.0.0.10 or 2.0.0.11, although it may be fixed as you read this. When you use the add-on in v. 2.0.0.1 or 2.0.0.11, you'll get an error message after you click Finish, although in some instances, even if you get the error message, the search engine will still be added.
17. Use keywords to speed up your searching
Don't want to go to the trouble of adding your search engine -- or you can't get OpenSearchFox to work properly? Here's another way to do an instant search. When you're at a site, right-click on its search box and select "Add a Keyword for this Search." Type in a name for it and an easy-to-remember shortcut (for example, hp for the Huffington Post blog site). Then click OK. Now, to search the site, go to the Address Bar, and type in your shortcut, followed by a search term, such as hp Clinton. You'll search the site, just as if you were there. Note that on occasion, the search won't work properly, but it will on most sites.
18. Use keywords to speed up bookmarks
Visiting your favorite sites using Firefox's bookmarks is far too much of a chore -- do you really want to do all that mousing around? Instead, you can use keywords to instantly jump to any site you've bookmarked. To do it, after you bookmark a site, right-click on the bookmark, select Properties, type in a short keyword (or even just a letter or two) in the keyword field and click OK. Now, to visit the site, type in the keyword in Firefox's address bar, and you'll jump straight to the site.
 Adding a keyword to a bookmark. (Click image to see larger view)
Adding a keyword to a bookmark. (Click image to see larger view)
19. Put your own graphic on the Firefox tool bar
If you don't like the plain background of Firefox's tool bar, don't worry -- you can put your own graphic there. Type the following into the userChrome.css file and put the graphic that you want to use, background.gif, in the same directory as userChrome.css. The graphic can be any name and any type of image file supported by Firefox.
Here's the code to use:
/* Change the toolbar graphic */
menubar, toolbox, toolbar, .tabbrowser-tabs {
background-image: url("background.gif") !important;
background-color: none !important;
}
The graphic you use will automatically be scaled to fit the tool bar. For example, if it's small, it will be tiled.
20. Hack the stop, back and forward buttons
Are you a minimalist? Does it annoy you that there's a big fat Stop button on the Firefox tool bar, even when there's nothing to stop? And how about the Forward and Back buttons -- if there's no place to go forward or back, would you like them simply to disappear?
You're in luck, because it's simple to do. Add these lines below to userChrome.css. Note that even after this trick, the buttons will appear when there's a use for them. For example, when a page is loading, the Stop button will appear, so that you can stop loading the page; it just won't appear when a page isn't loading. And the Forward and Back buttons will appear when there's something to go forward or back to:
/* Remove the Stop button when content isn't loading*/
#stop-button[disabled="true"] { display: none; }
/* Remove the Back button when there's nothing to go back to */
#back-button[disabled="true"] { display: none; }
/* Remove the Forward button when there's nothing to go forward to */
#forward-button[disabled="true"] { display: none; }


21. Move the sidebar to the right
Firefox has a sidebar for viewing your history or bookmarks. It normally displays on the left-hand side when you choose View-->Sidebar. If you prefer, though, you can have the sidebar instead appear on the right, by typing this code into the userChrome.css file:
/* Place the sidebar on the right edge of the window */
hbox#browser { direction: rtl; }
hbox#browser > vbox { direction: ltr; }

After hacking userChrome.css, you can make the Sidebar appear on the right, instead of on the left.
22. Change the search bar width
Don't like the width of the search bar on the upper-right hand corner of Firefox? No problem -- it's easy to change. All you need to do is specify the width you want, in pixels. Use this code in userChrome.css to tell the search bar to be 600 pixels wide, but you can, of course, use whatever size you want:
/* Make the Search box wider
(in this case 600 pixels wide) */
#search-container, #searchbar {
max-width: 600px !important;
width: 600px !important; }
23. Remove menu items
Are there menu items -- for example, Help -- that you never use? If so, you can easily make them disappear. To remove the Help menu, add this to userChrome.css:
/* Remove the Help menu */
menu[label="Help"] {
display: none !important; }
You can remove any of the other menus as well. Use the same syntax as above and substitute its name (File, Edit, View, History, Bookmarks or Tools). So, for example, to remove both the Help and Tools menu, you'd add these lines to userChrome.css:
/* Remove the Help and Tools menus */
menu[label="Tools"], menu[label="Help"] {
display: none !important; }
1. More screen space.
Make your icons small. Go to View - Toolbars - Customize and check the “Use small icons” box.
2. Smart keywords.
If there’s a search you use a lot (let’s say IMDB.com’s people search), this is an awesome tool that not many people use. Right-click on the search box, select “Add a Keyword for this search”, give the keyword a name and an easy-to-type and easy-to-remember shortcut name (let’s say “actor”) and save it. Now, when you want to do an actor search, go to Firefox’s address bar, type “actor” and the name of the actor and press return. Instant search! You can do this with any search box.
3. Keyboard shortcuts.
This is where you become a real Jedi. It just takes a little while to learn these, but once you do, your browsing will be super fast. Here are some of the most common (and my personal favs):
* Spacebar (page down)
* Shift-Spacebar (page up)
* Ctrl+F (find)
* Alt-N (find next)
* Ctrl+D (bookmark page)
* Ctrl+T (new tab)
* Ctrl+K (go to search box)
* Ctrl+L (go to address bar)
* Ctrl+= (increase text size)
* Ctrl+- (decrease text size)
* Ctrl-W (close tab)
* F5 (reload)
* Alt-Home (go to home page)
4. Auto-complete.
This is another keyboard shortcut, but it’s not commonly known and very useful. Go to the address bar (Control-L) and type the name of the site without the “www” or the “.com”. Let’s say “google”. Then press Control-Enter, and it will automatically fill in the “www” and the “.com” and take you there - like magic! For .net addresses, press Shift-Enter, and for .org addresses, press Control-Shift-Enter.
5. Tab navigation.
Instead of using the mouse to select different tabs that you have open, use the keyboard. Here are the shortcuts:
* Ctrl+Tab (rotate forward among tabs)
* Ctrl+Shft+Tab (rotate to the previous tab)
* Ctrl+1-9 (choose a number to jump to a specific tab)
6. Mouse shortcuts.
Sometimes you’re already using your mouse and it’s easier to use a mouse shortcut than to go back to the keyboard. Master these cool ones:
* Middle click on link (opens in new tab)
* Shift-scroll down (previous page)
* Shift-scroll up (next page)
* Ctrl-scroll up (decrease text size)
* Ctrl-scroll down (increase text size)
* Middle click on a tab (closes tab)
7. Delete items from address bar history.
Firefox’s ability to automatically show previous URLs you’ve visited, as you type, in the address bar’s drop-down history menu is very cool. But sometimes you just don’t want those URLs to show up (I won’t ask why). Go to the address bar (Ctrl-L), start typing an address, and the drop-down menu will appear with the URLs of pages you’ve visited with those letters in them. Use the down-arrow to go down to an address you want to delete, and press the Delete key to make it disappear.
8. User chrome.
If you really want to trick out your Firefox, you’ll want to create a UserChrome.css file and customize your browser. It’s a bit complicated to get into here, but check out this tutorial.
9. Create a user.js file.
Another way to customize Firefox, creating a user.js file can really speed up your browsing. You’ll need to create a text file named user.js in your profile folder (see this to find out where the profile folder is) and see this example user.js file that you can modify. Created by techlifeweb.com, this example explains some of the things you can do in its comments.
10. about:config.
The true power user’s tool, about.config isn’t something to mess with if you don’t know what a setting does. You can get to the main configuration screen by putting about:config in the browser’s address bar. See Mozillazine’s about:config tips and screenshots.
11. Add a keyword for a bookmark
. Go to your bookmarks much faster by giving them keywords. Right-click the bookmark and then select Properties. Put a short keyword in the keyword field, save it, and now you can type that keyword in the address bar and it will go to that bookmark.
12. Speed up Firefox.
If you have a broadband connection (and most of us do), you can use pipelining to speed up your page loads. This allows Firefox to load multiple things on a page at once, instead of one at a time (by default, it’s optimized for dialup connections). Here’s how:
* Type “about:config” into the address bar and hit return. Type “network.http” in the filter field, and change the following settings (double-click on them to change them):
* Set “network.http.pipelining” to “true”
* Set “network.http.proxy.pipelining” to “true”
* Set “network.http.pipelining.maxrequests” to a number like 30. This will allow it to make 30 requests at once.
* Also, right-click anywhere and select New-> Integer. Name it “nglayout.initialpaint.delay” and set its value to “0?. This value is the amount of time the browser waits before it acts on information it receives.
13. Limit RAM usage.
If Firefox takes up too much memory on your computer, you can limit the amount of RAM it is allowed to us. Again, go to about:config, filter “browser.cache” and select “browser.cache.disk.capacity”. It’s set to 50000, but you can lower it, depending on how much memory you have. Try 15000 if you have between 512MB and 1GB ram.
14. Reduce RAM usage further for when Firefox is minimized.
This setting will move Firefox to your hard drive when you minimize it, taking up much less memory. And there is no noticeable difference in speed when you restore Firefox, so it’s definitely worth a go. Again, go to about:config, right-click anywhere and select New-> Boolean. Name it “config.trim_on_minimize” and set it to TRUE. You have to restart Firefox for these settings to take effect.
15. Move or remove the close tab button.
Do you accidentally click on the close button of Firefox’s tabs? You can move them or remove them, again through about:config. Edit the preference for “browser.tabs.closeButtons”. Here are the meanings of each value:
* 0: Display a close button on the active tab only
* 1: (Default) Display close buttons on all tabs
* 2: Don’t display any close buttons
* 3: Display a single close button at the end of the tab bar (Firefox 1.x behavior)
16. Build your own Firefox search engine
Want to power up Firefox's search box? It's easy to create your own search engine, so that you can rifle through any site from right within Firefox. Adding a search engine that has already been written, of course, is easy. Click the down arrow to the left of the search box, select "Manage Search Engines," then click the "Get more search engines" link at the bottom of the screen. From the Web site that appears, click the search engine you want to install, and you're done.
There are plenty of sites that don't have prebuilt search engines, though. No problem: It's easy to build your own search engine. First install the OpenSearchFox add-on. Then, when you're on a search site, right-click the search box and choose the Add OpenSearch plug-in. From the screen that appears (shown below), type in the name that you want to be associated with the search engine, add a description of the search engine and click Next. Then click Finish, and the site will be added as a search engine that you can choose like any other -- by clicking the arrow to the left of the search box and selecting the engine.

Building your own Firefox search engine. (Click image to see larger view)
Note that as of this writing, OpenSearchFox doesn't work properly with Firefox v. 2.0.0.10 or 2.0.0.11, although it may be fixed as you read this. When you use the add-on in v. 2.0.0.1 or 2.0.0.11, you'll get an error message after you click Finish, although in some instances, even if you get the error message, the search engine will still be added.
17. Use keywords to speed up your searching
Don't want to go to the trouble of adding your search engine -- or you can't get OpenSearchFox to work properly? Here's another way to do an instant search. When you're at a site, right-click on its search box and select "Add a Keyword for this Search." Type in a name for it and an easy-to-remember shortcut (for example, hp for the Huffington Post blog site). Then click OK. Now, to search the site, go to the Address Bar, and type in your shortcut, followed by a search term, such as hp Clinton. You'll search the site, just as if you were there. Note that on occasion, the search won't work properly, but it will on most sites.
18. Use keywords to speed up bookmarks
Visiting your favorite sites using Firefox's bookmarks is far too much of a chore -- do you really want to do all that mousing around? Instead, you can use keywords to instantly jump to any site you've bookmarked. To do it, after you bookmark a site, right-click on the bookmark, select Properties, type in a short keyword (or even just a letter or two) in the keyword field and click OK. Now, to visit the site, type in the keyword in Firefox's address bar, and you'll jump straight to the site.
 Adding a keyword to a bookmark. (Click image to see larger view)
Adding a keyword to a bookmark. (Click image to see larger view)19. Put your own graphic on the Firefox tool bar
If you don't like the plain background of Firefox's tool bar, don't worry -- you can put your own graphic there. Type the following into the userChrome.css file and put the graphic that you want to use, background.gif, in the same directory as userChrome.css. The graphic can be any name and any type of image file supported by Firefox.
Here's the code to use:
/* Change the toolbar graphic */
menubar, toolbox, toolbar, .tabbrowser-tabs {
background-image: url("background.gif") !important;
background-color: none !important;
}
The graphic you use will automatically be scaled to fit the tool bar. For example, if it's small, it will be tiled.
20. Hack the stop, back and forward buttons
Are you a minimalist? Does it annoy you that there's a big fat Stop button on the Firefox tool bar, even when there's nothing to stop? And how about the Forward and Back buttons -- if there's no place to go forward or back, would you like them simply to disappear?
You're in luck, because it's simple to do. Add these lines below to userChrome.css. Note that even after this trick, the buttons will appear when there's a use for them. For example, when a page is loading, the Stop button will appear, so that you can stop loading the page; it just won't appear when a page isn't loading. And the Forward and Back buttons will appear when there's something to go forward or back to:
/* Remove the Stop button when content isn't loading*/
#stop-button[disabled="true"] { display: none; }
/* Remove the Back button when there's nothing to go back to */
#back-button[disabled="true"] { display: none; }
/* Remove the Forward button when there's nothing to go forward to */
#forward-button[disabled="true"] { display: none; }


21. Move the sidebar to the right
Firefox has a sidebar for viewing your history or bookmarks. It normally displays on the left-hand side when you choose View-->Sidebar. If you prefer, though, you can have the sidebar instead appear on the right, by typing this code into the userChrome.css file:
/* Place the sidebar on the right edge of the window */
hbox#browser { direction: rtl; }
hbox#browser > vbox { direction: ltr; }

After hacking userChrome.css, you can make the Sidebar appear on the right, instead of on the left.
22. Change the search bar width
Don't like the width of the search bar on the upper-right hand corner of Firefox? No problem -- it's easy to change. All you need to do is specify the width you want, in pixels. Use this code in userChrome.css to tell the search bar to be 600 pixels wide, but you can, of course, use whatever size you want:
/* Make the Search box wider
(in this case 600 pixels wide) */
#search-container, #searchbar {
max-width: 600px !important;
width: 600px !important; }
23. Remove menu items
Are there menu items -- for example, Help -- that you never use? If so, you can easily make them disappear. To remove the Help menu, add this to userChrome.css:
/* Remove the Help menu */
menu[label="Help"] {
display: none !important; }
You can remove any of the other menus as well. Use the same syntax as above and substitute its name (File, Edit, View, History, Bookmarks or Tools). So, for example, to remove both the Help and Tools menu, you'd add these lines to userChrome.css:
/* Remove the Help and Tools menus */
menu[label="Tools"], menu[label="Help"] {
display: none !important; }


Comments
Post a Comment